The 4 best FREE resourcess to learn CSS Grid in 2018
What is CSS GRID
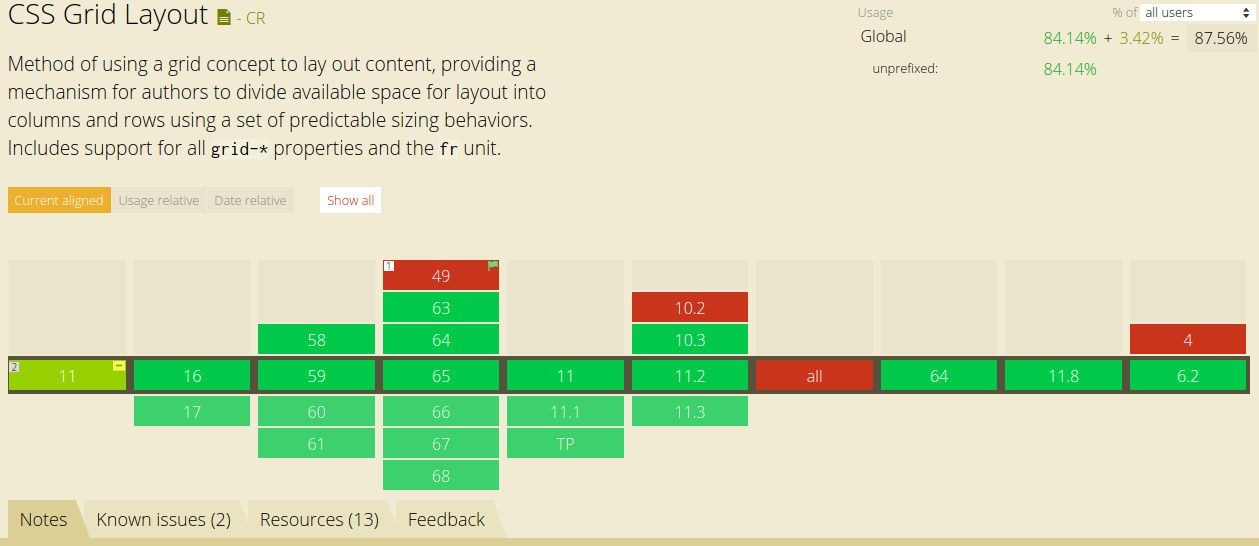
The new CSS Grid module make it very easy to create website layouts and as it is now supported by all browsers, it is a must know for all front-end developers.

Here I am going to show you 4 free resources where you can get started with CSS Grid.
The shortest: Scrimba
If you don’t have much time and you want get a grasp of the basic concepts of how Grid works, look no more because Scrimba provides a short, interactive tutorial covering all the basics features in just one hour. I suggest this as your first approach to this new module if you don’t have much time, otherwise if you can afford to spend 4 hours, scroll down as I have you covered with what I think it’s the best tutorial out there.
The most complete: Wes Bos
I don’t have to introduce you who is Wes Bos but if you are completely new to this world, he is one of the most popular online course instructors. I have personally taken 3 of his courses and I have always thoroughly satisfied with the quality of his content.
In this 4 hours free (yes, free!) course you will go over all the cool features of CSS Grid, going more in depth compared to the previous course. In addition to that, the course includes a bunch of videos showcasing small real projects where you could make use of this new feature.
The one you can bring everywhere: Mozilla and CSS Tricks
Not everybody likes to watch videos or maybe you just need to quickly refresh one or two things. Mozilla and CSS Tricks both provide quick guides including all the CSS Grid features.
Both are very good, so it is up to you which one you prefer, CSS Tricks provides the guide in a single page while Mozilla separates each feature in different pages.

Leave a Comment